Diseño Web Responsivo: Un Tutorial Completo con Elementor para Crear Experiencias Óptimas en Todos los Dispositivos

Introducción:
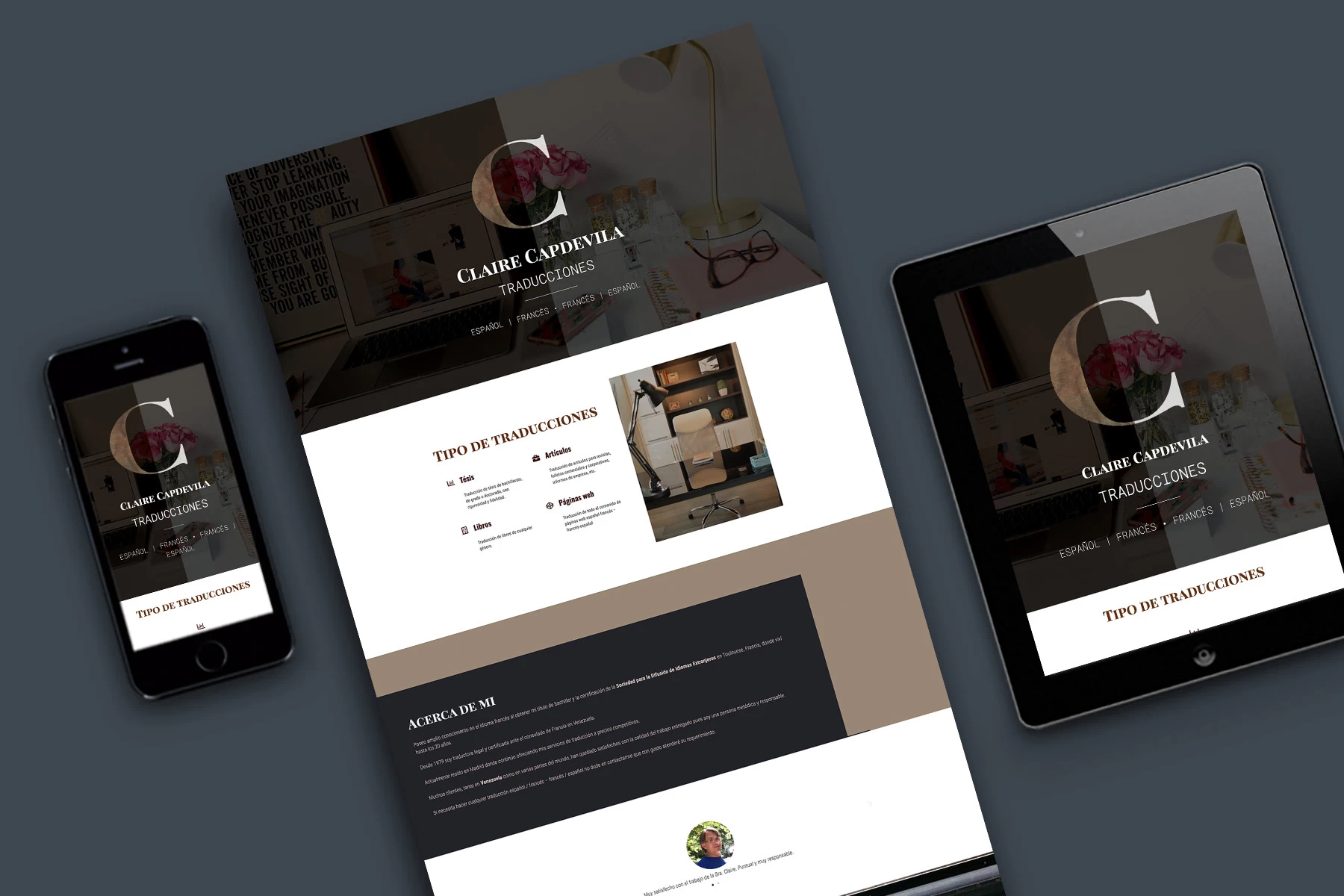
En el panorama actual de la web, la adaptabilidad es clave. El diseño web responsivo se ha convertido en una necesidad, y Elementor, el popular constructor de páginas para WordPress, ofrece una solución poderosa para crear sitios web que se vean y funcionen de manera óptima en todos los dispositivos. En este tutorial, exploraremos paso a paso cómo diseñar un sitio web responsivo que cautive a tus visitantes en cualquier pantalla.
1. Comprendiendo el Diseño Responsivo: ¿Por Qué es Importante?
Antes de sumergirnos en Elementor, es crucial entender por qué el diseño responsivo es esencial. Con el aumento del uso de dispositivos móviles, un sitio web que se adapta automáticamente al tamaño de la pantalla garantiza una experiencia de usuario consistente, mejorando la retención y la satisfacción del usuario.
2. Preparando el Terreno: Instalación de Elementor y Selección de Tema
Asegúrate de tener Elementor instalado en tu sitio de WordPress. Luego, elige un tema compatible y amigable con dispositivos móviles para establecer la base de tu diseño responsivo. Temas como Astra, OceanWP o GeneratePress son opciones populares.
3. Estructura Modular con Elementor: Secciones, Columnas y Widgets
El poder de Elementor radica en su capacidad para crear estructuras modulares. Utiliza secciones para dividir tu página en partes lógicas, columnas para organizar el contenido, y arrastra widgets para añadir elementos como imágenes, texto, y botones. Mantén el diseño limpio y estructurado.
4. Configurando el Modo Responsivo: Vista Previa y Ajustes
Antes de continuar, activa el modo de vista previa responsiva en Elementor. Esto te permitirá ver cómo se verá tu diseño en diferentes dispositivos. Ajusta el diseño, el tamaño del texto y los espacios para asegurarte de que el contenido sea atractivo en pantallas pequeñas y grandes.
5. Imágenes y Multimedia: Optimización para Velocidad y Experiencia del Usuario
Optimiza las imágenes para una carga rápida en dispositivos móviles. Elementor te permite definir imágenes específicas para diferentes tamaños de pantalla, garantizando una experiencia fluida y sin demoras.
6. Pruebas y Mejoras Continuas: Garantizando un Rendimiento Óptimo
Realiza pruebas exhaustivas en diferentes dispositivos y navegadores para identificar posibles problemas. Realiza ajustes según sea necesario para garantizar que tu diseño sea atractivo y funcional en todos los entornos.
Conclusión:
Diseñar un sitio web responsivo con Elementor es un proceso accesible y poderoso. Siguiendo este tutorial, puedes crear una experiencia de usuario excepcional en cada dispositivo. Recuerda mantener un enfoque en la optimización continua y la adaptabilidad, asegurándote de que tu sitio web evolucione junto con las demandas cambiantes del mundo digital. ¡Prepárate para cautivar a tus visitantes, sin importar dónde se encuentren!



![Cómo Crear un Botón de Descarga con Elementor: Guía Completa Paso a Paso [2024]](https://edwincepeda.net/wp-content/uploads/2024/10/Boton-de-Descarga-en-Elementor-¡FACIL-800x450.jpg)


