Domina la Personalización: Cómo Transformar tu Encabezado y Pie de Página con Elementor

Introducción:
En el fascinante mundo del diseño web, la capacidad de personalización es clave para destacar. Elementor, el famoso constructor de páginas de WordPress, brinda una versatilidad excepcional, permitiéndote no solo diseñar el cuerpo de tu página, sino también personalizar el encabezado y pie de página con facilidad. En este artículo, exploraremos paso a paso cómo transformar estos elementos fundamentales y crear una experiencia de usuario única.
1. Comprendiendo la Importancia del Encabezado y Pie de Página:
Antes de sumergirnos en la personalización, es vital comprender la importancia del encabezado y pie de página. Estos elementos no solo proporcionan información clave, sino que también son la primera y última impresión que los visitantes tienen de tu sitio. Personalizarlos con Elementor te permite destacar y crear una marca memorable.
2. Accediendo al Editor de Encabezado y Pie de Página con Elementor:
Una vez que hayas instalado Elementor, dirígete a la sección de Apariencia en tu panel de WordPress y selecciona «Encabezado» o «Pie de Página», según tu preferencia. Luego, haz clic en «Editar con Elementor» para ingresar al editor visual.
3. Explorando las Opciones de Diseño:
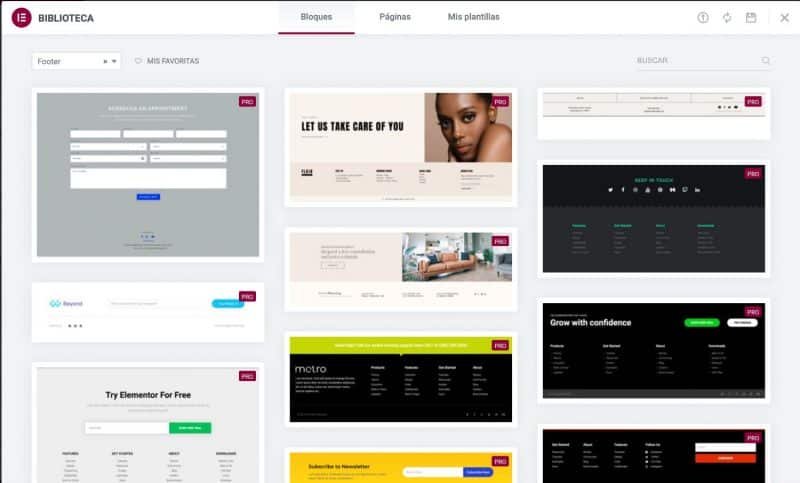
Elementor proporciona una amplia variedad de widgets y elementos específicos para encabezados y pies de página. Explora las opciones de diseño, desde logotipos hasta menús de navegación y redes sociales. Arrastra y suelta elementos según tu visión y necesidades.
4. Diseño de Encabezado Personalizado:
Para un encabezado impactante, juega con la disposición y el diseño. Elementor te permite crear encabezados pegajosos, transparentes o fijos según tu preferencia. Ajusta los colores, tamaños de fuente y espaciados para lograr una apariencia cohesiva con el resto de tu sitio.
5. Creación de un Pie de Página Único:
El pie de página es la última oportunidad para dejar una impresión duradera. Personaliza la disposición de los elementos, como enlaces de contacto, información de copyright y llamadas a la acción. Elementor te ofrece la flexibilidad para diseñar un pie de página que complemente tu marca.
6. Integrando Elementos Dinámicos:
Lleva la personalización al siguiente nivel integrando elementos dinámicos. Añade áreas de widget, reseñas de clientes o incluso formularios de suscripción directamente en tu encabezado o pie de página con Elementor.
7. Vista Previa y Ajustes Finales:
Antes de publicar tus cambios, utiliza la función de vista previa para asegurarte de que todo se vea como deseas en dispositivos de diferentes tamaños. Realiza ajustes finales según sea necesario para garantizar una experiencia de usuario fluida y estéticamente agradable.
Conclusión:
Personalizar el encabezado y pie de página con Elementor es una oportunidad emocionante para elevar la estética y la funcionalidad de tu sitio web. Al aprovechar las capacidades de este constructor de páginas, puedes crear una experiencia de usuario única y coherente en todas las áreas de tu sitio. ¡Desata tu creatividad y dale a tu sitio la personalidad que se merece!